Tạo nút download động bằng CSS3 Animated
Tiếp tục mang đến cho các bạn một kiểu button động được làm từ CSS3, hôm nay mình sẽ chia sẻ cho các bạn thêm một nút bấm cho phép người dùng tải file trên trang web của bạn với hiệu ứng không hề thua kém với bài viết Animated Download Button Với CSS3 mà mình đã giới thiệu cho các bạn.
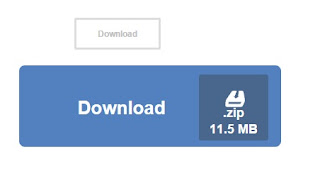
DemoDownload
CSS
Sau đó các bạn định dạng 2 button này với đoạn css sau :
/** download button effect **/
a.dlbtn{display:inline-block;position:relative;height:45px;line-height:40px;overflow:hidden;padding:0 30px;font-size:12px;font-weight:bold;color:#c0c0c0;background-color:#fff;text-decoration:none;cursor:pointer;border:3px solid #ddd;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-webkit-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
a.dlbtn:hover,a.dlbtn:focus{color:#fff;padding-right:90px;background-color:#5381bf;border-color:#5381bf}
a.dlbtn .details{position:absolute;line-height:11px;top:4px;right:-15px;opacity:0;background:#49668c;color:#fff;text-align:center;padding:3px 4px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-transition:right 0.4s linear,opacity 0.25s;-moz-transition:right 0.4s linear,opacity 0.25s;transition:right 0.4s linear,opacity 0.25s}
a.dlbtn .details .size{display:block;padding-top:3px}
a.dlbtn:hover .details,a.dlbtn:focus .details{right:8px;opacity:1}
/** large download button **/
a.dlbtn.big{height:115px;line-height:115px;padding:0 80px;font-size:26px;-webkit-border-radius:8px;-moz-border-radius:8px;border-radius:8px}
a.dlbtn.big:hover,a.dlbtn.big:focus{padding-right:160px}
a.dlbtn.big .details{top:10px;font-size:18px;line-height:20px;padding:6px 15px}
a.dlbtn.big:hover .details,a.dlbtn.big:focus .details{right:15px}
a.dlbtn .dlicon{display:block;font-size:55px;line-height:30px}
/** responsive styles **/
@media screen and (max-width:620px){h1{font-size:2.7em}.center{width:30%}.centerbig{width:70%}}
@media screen and (max-width:480px){h1{font-size:2.2em}
.center{margin-left:0}
.centerbig{margin-left:-20px}
a.dlbtn.big{padding:0 70px}
a.dlbtn.big:hover,a.dlbtn.big:focus{padding-right:150px}
HTML
Sau đây là 2 khung chuẩn html cho 2 mẫu button.
<div class="center"> <a href="javascript:void(0)" class="dlbtn">Download<span class="details">.zip<span class="size">11.5 MB</span></span></a></div> <br><br> <div class="centerbig"> <a href="javascript:void(0)" class="dlbtn big">Download<span class="details"><span class="dlicon"><i class="entypo"></i></span>.zip<span class="size">11.5 MB</span></span></a></div> </div>
Tạo nút download động bằng CSS3 Animated
 Reviewed by Nguyễn Vượng Official
on
tháng 4 04, 2018
Rating:
Reviewed by Nguyễn Vượng Official
on
tháng 4 04, 2018
Rating:
 Reviewed by Nguyễn Vượng Official
on
tháng 4 04, 2018
Rating:
Reviewed by Nguyễn Vượng Official
on
tháng 4 04, 2018
Rating:




Không có nhận xét nào :
Một số lưu ý khi bình luận
Mọi bình luận sai nội quy sẽ bị xóa mà không cần báo trước (xem nội quy)
Bấm Thông báo cho tôi bên dưới khung bình luận để nhận thông báo khi admin trả lời
Để bình luận một đoạn code, hãy mã hóa code trước nhé